




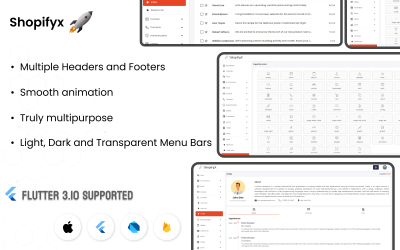
Shopifyx: amministrazione Flutter moderna e creativa da FlexionInfotech

Oxios 2.0 - Modello di reazione di nuova generazione da TkachenkoStudio



ECab - Modello di amministrazione del materiale Bootstrap 5 per l'amministrazione dei taxi da redstartheme
Ottieni modelli amministrativi per la progettazione di materiali creativi e moderni
Vedi molti concetti che impressionano per il loro successo e il numero di sostenitori in questo mondo digitale. La scelta dell'immagine giusta è fondamentale per creare le tecnologie web più recenti. Ti consente di formulare in modo chiaro e competente la struttura dell'interfaccia e presentarla con successo agli utenti. Concordo sul fatto che l'aspetto del tuo sito, applicazione o programma è già a metà strada verso la vittoria. Molti utenti presteranno attenzione alle nuove funzioni e all'aspetto del gadget o della grafica.
Visitando il sito Web, è possibile distinguere facilmente tra layout obsoleti e contemporanei. L'implementazione dei modelli di amministrazione di Material Design conferisce al tuo prodotto digitale un ambiente rivitalizzato e un fascino futuristico.
Cos'è il Material Design e perché è popolare?
Inizialmente, l'aspetto del software e delle applicazioni del sistema operativo Android di Google è MD. Ma nel tempo, un simile aspetto visivo ha guadagnato un numero illimitato di sostenitori e ha iniziato a essere utilizzato su siti Web, pannelli di controllo, interfacce di altri gadget e altro. Prima di implementare questo concetto in diversi dispositivi, prodotti, programmi, tecnologie e persino versioni, l'interfaccia era molto diversa. Pertanto, è stato difficile per l'utente adattarsi alle interfacce e passare rapidamente dall'una all'altra. La nuova idea visiva è che i componenti delle pagine sono chiusi come carte e operano l'effetto delle ombre. Anche Google ha deciso di abbandonare completamente gli angoli acuti.
Le specifiche di questo tipo di visualizzazione includono consigli per tutti: tipografia, spazio, immagine, scala, colore e griglia. Consente ai creativi di creare progetti con gerarchia, significato e attenzione ai risultati. Di conseguenza, percepisci l'insieme dei componenti come un unico sistema digitale. Crea una nuova esperienza utente. L'animazione in tali interfacce è semplice e facile, ad esempio, nei modelli di amministrazione di material design. L'autore utilizza l'illuminazione, il movimento fluido e l'imitazione del mondo fisico. Ad esempio, ricorda come funziona il cestino dei rifiuti sul telefono. L'idea è ridurre il carico cognitivo dell'utente e aumentare la prevedibilità. Se presti attenzione al colore, noterai una varietà di sfumature. Funzionano al massimo con l'aiuto di tonalità, ombre e saturazione. Fornisci output di alta qualità su tutte le piattaforme e dai il controllo sugli elementi che imitano il comportamento del mondo fisico.
Il tempo vola inesorabile e veloce, e questo vale anche per le tecnologie digitali. Gli sviluppatori si stanno già muovendo verso un nuovo livello di stile. Il significato di questo metodo visivo è che il sistema viene regolato individualmente per ciascun utente. Templateog体育首页 consiglia di aggiornare la tua strategia alla soluzione attuale. Ti darà la certezza che il tuo cliente potrà godersi la tua creazione.
Significato del tema di amministrazione del design dei materiali
Templateog体育首页 presenta una dashboard del modello con un aspetto visivo appropriato. Che cos'è? Si tratta di modelli specifici con un layout aggiornato. Per vedere la differenza fondamentale, puoi aprire siti prima e dopo il 2014. In effetti, vedrai progetti completamente diversi. Le vecchie opzioni saranno disordinate, brutte, spigolose e senza concetto. I nuovi layout saranno fluidi, leggeri, concettuali, animati e minimalisti in termini di imbottitura.
Per utilizzare in modo efficace il layout del tema della dashboard, dovresti conoscerne le basi. Quindi quali principi tiene conto di questa tecnologia?
Materialismo
Crei in modo tale che l'utente utilizzi quegli attributi potenzialmente familiari e sia inconsciamente riconoscibile. Tali componenti del mondo naturale danno una comprensione di cosa farne. Le cornici dei pulsanti dovrebbero integrare l'idea e la funzionalità. Per aggiungere realismo, presta attenzione alle ombre e ai riflessi. Separa lo spazio e le parti in movimento.
È fondamentale utilizzare una skin reattiva per tutti i dispositivi. Qualsiasi tipo di gadget ha le stesse proporzioni, classificazione e colori.
Componenti grafici interattivi
Rendi il progetto concettuale, tenendo conto dei più piccoli dettagli. Ti consigliamo di produrre componenti senza peso: rendili convessi, incorniciati, minimalisti o animati. Tutto dipende dalla tua idea principale. Ti consigliamo di giocare con la dimensione del carattere. Scrivi le lettere in maiuscolo se il testo del sito contiene l'idea principale. Fai di tutto per attirare l'attenzione dello spettatore e motivarlo ad agire.
Messaggio in movimento
Aggiungi un approccio creativo al funzionamento. Ad esempio, dai al visitatore il controllo sui cambiamenti che si verificano dopo alcune azioni sullo schermo. Cioè, visualizza l'animazione in una scena in modo continuo. La risposta del dispositivo dovrebbe essere trasparente ma senza caricamenti lunghi o scorrimento rapido.
Pro e contro del tema dashboard di Material Design
Durante la creazione dei modelli amministrativi di material design, i nostri autori si sono concentrati sull'esperienza dell'utente. Lo sviluppatore dovrebbe salvare il concetto di layout. Fornisci temi dashboard con gli elementi necessari per il monitoraggio e l'analisi di alta qualità. Di conseguenza, l'interfaccia è espressiva e intuitiva. Animazioni e utili componenti analitici sono gli elementi principali dei temi della dashboard.
Consideriamo gli indiscussi vantaggi del sistema.
- Dimostrazione delle connessioni. Gli elementi animati consentono al visitatore di capire cosa succede con un pulsante cliccato. Ad esempio, passando il mouse su una colonna del grafico viene visualizzato il risultato di un indicatore di prestazione nel modello di amministrazione.
- Concentrarsi sulla percezione e sull'attenzione. L'animazione non distrae dall'azione principale e quindi provoca un approccio consapevole all'utilizzo.
- Espressività. Ogni marchio o prodotto ha un concetto e colori ideali che dovrebbero essere riflessi e combinati sul sito.
- Autodidatta. Di solito, ti trovi ad affrontare modelli di amministrazione di progettazione dei materiali sovraccarichi con vari indicatori di prestazioni, funzioni ed elementi. Tuttavia questo stile semplifica notevolmente la comprensione del pannello informativo.
- Attrattiva. Grazie ad un buon layout, otterrai più visitatori e follower. E un tema del dashboard adattato sarà un processo più comodo rispetto a dieci anni fa.
- Il layout consente di calcolare automaticamente i dati statistici e fornire un risultato affidabile da utilizzare per i cambiamenti nella strategia aziendale.
- Condividi i tuoi alti e bassi con i colleghi online.
Quali svantaggi trovi in questi prodotti?
- Tieni presente che questo elemento visivo è associato alla società Google. Può essere un vantaggio per qualcuno, ma gioca uno scherzo malvagio per gli altri. Limita il marchio dell’azienda.
- Il sistema è difficile da sviluppare perché è necessario creare i dettagli e garantire la compatibilità con le funzionalità pertinenti. Pertanto, alcune specifiche sono più difficili da implementare.
- Al posto del testo si trovano icone che all'inizio non sono trasparenti per la percezione.
Ma fai attenzione che queste carenze sono solo questione di tempo. Ulteriori cambiamenti in questo movimento cambieranno la situazione in meglio.
Quali layout amministrativi di Material Design include il nostro Marketplace
Il nostro marketplace offre una selezione di modelli amministrativi di progettazione di materiali Angular e temi informativi con tecnologia visiva appropriata. Tali dashboard informativi stanno guadagnando popolarità. Abbiamo già diversi bestseller. Cosa ottieni quando scegli un pannello dashboard da Templateog体育首页? Ora parliamo dell'individualità di ciascuno di essi.
Studio
È un modello di amministrazione di progettazione dei materiali. Viene fornito non solo con puro codice HTML con CSS e JS. Inoltre, ottieni Laravel e Bootstrap per facilità d'uso e personalizzazione. La skin include molte combinazioni di colori, componenti ed elementi di animazione. Quindi personalizzi il tuo sito per renderlo unico e adatto al tuo marchio.
Guarda la prima pagina. Ha molti componenti che qualsiasi azienda gestisce. Ma con tale completezza informativa, non vi è alcun sovraccarico del layout. Il banner principale con l'indicatore dei guadagni totali per un certo periodo è il più grande. Sono le informazioni più pronte, quindi lo sviluppatore si concentra su di esse per l'utente. Sono presenti gli stessi banner con i dati di ordini, email, visite e spettacoli. In termini di significato, tali dati sono equivalenti e incidono sull’elemento critico della strategia. Di seguito puoi vedere il grafico di analisi, l'indicatore di traffico e altro ancora. Concordo sul fatto che il programma interattivo è conveniente. Quando passi il cursore, analizzi immediatamente il risultato dell'indicatore nel tempo. Vedrai un pannello con le funzionalità principali sul lato sinistro. Non troverai le solite iscrizioni. Ci sono solo icone intuitive. Risparmia notevolmente spazio per informazioni più critiche.
Ristorante Foodtech e consegna di cibo
È un modello di dashboard di progettazione materiale angolare. È ideale per ristoranti, attività alberghiere, gastronomie, supermercati, vendita di alimenti e bevande. Perché i temi del dashboard di progettazione materiale angolare sono convenienti? Angular presenta alcuni vantaggi:
- numerose funzioni
- le caratteristiche sono correlate
- ottenere le tue informazioni direttamente, quindi non è necessario farlo tramite servizi di terze parti
- è possibile lavorare separatamente in una sezione del programma e utilizzare i dati a disposizione
- minimo rischio di errori
- facilità d'uso rispetto a React.
Che potenzialità ti dà il layout?
La home page ha quattro blocchi con indicatori chiave di prestazione: vendite, visitatori, nuovi utenti e ordini. Di seguito puoi controllare il grafico a barre richiesto. È un grafico temporale degli ordini. Fornisce informazioni dettagliate sulla routine aziendale. Dovresti anche identificare i tuoi punti di forza e di debolezza. Se desideri semplificare la modifica senza perdere la funzionalità del frontend, ti consigliamo questo design del materiale del modello di amministrazione Angular.
ECab
Siamo lieti di presentarvi il nostro bestseller. La pelle ha numerose vendite e una valutazione eccellente. Quindi sarà il tuo migliore amico e assistente per la tua attività di taxi e taxi. Il front end avanzato offre l'opportunità di vedere tutte le statistiche del sito. Hai due demo: per il conducente e l'amministratore. Inoltre, puoi scegliere colori chiari o scuri per il pannello informativo. Il pannello utente ha una mappa interattiva con il movimento delle auto. Sotto il banner, familiarizzi con i guadagni in una sezione temporale. C'è un pannello con le funzionalità principali. Lì controlli le iscrizioni delle categorie e delle icone corrispondenti. Il pannello del conducente differisce in quanto focalizza l'attenzione sugli indicatori di prestazione che dovrebbero essere presi in considerazione dal dipendente. È il numero di viaggi e il guadagno totale. Puoi anche vedere quanto hai migliorato il tuo reddito totale rispetto al giorno, al mese o all'anno precedente. Per questo, usa un grafico a torta.
Ammira
Questo modello di dashboard è multiuso. La tua azienda lo utilizza per visualizzare tutte le statistiche: guadagni, vendite, totali e altro. Il layout non include molte distrazioni, quindi è facile da leggere e utilizzare per qualsiasi utente. A sinistra, vedi un pannello che ha le funzionalità principali. Utilizzi anche la barra laterale per apportare alcune modifiche al layout.
Medboard
Questa pelle ha molti elementi utili che saranno utili a medici, farmacisti, tecnici di laboratorio e altri rappresentanti ospedalieri. Quindi scegli questa opzione se la tua attività è legata a medicinali, test, vaccini o altri servizi ospedalieri. Il modello favorisce statistiche accurate e facili da leggere. E questo ha un calendario degli appuntamenti per tenere traccia della disponibilità di ciascun dipendente.
Motivi per utilizzare i temi di amministrazione di Material Design da Templateog体育首页
Ti consigliamo di utilizzare modelli di amministrazione per qualsiasi attività. È la garanzia di costruire il concetto globale in modo corretto e affidabile. Disponi di indicatori di prestazione chiari per determinare le prestazioni del tuo sito. L'analisi automatizzata delle prestazioni può far risparmiare molto tempo e semplificare la creazione di report. Se utilizzi il tema del dashboard di progettazione dei materiali, rimarrai piacevolmente sorpreso dall'integrità del layout e dei componenti corrispondenti. Quindi quali concetti miglioreranno la tua dashboard?
Interfaccia tattile
La cosiddetta carta digitale funge da base per la formazione dello spazio. I componenti hanno una propria ombra, si trovano a diverse altezze e cambiano forma e colore. Grazie a ciò, l'utente può capire meglio come funziona il sistema.
Disposizione poligrafica
Quando l'autore crea il layout di un modello di dashboard, utilizza i metodi più moderni di arte grafica.
Animazione significativa
L'elemento animato appare secondo un sistema logico. Quindi serve come aggiunta al concetto di pelle. Un oggetto reagisce alle azioni dell'utente e si sposta su un altro.
Disposizione reattiva
L'interfaccia dovrebbe essere ben ottimizzata su tutti i gadget. Questa regola dovrebbe valere per qualsiasi elemento: proprietà di pagina, pulsante, menu, icona o animazione.
Dovresti anche evidenziare alcuni privilegi del modello di dashboard di progettazione dei materiali Angular.
La tecnologia angolare può prendere decisioni e fornire agli sviluppatori opzioni per il networking, la gestione amministrativa, la selezione della lingua e gli strumenti di configurazione.
Google ha creato questa tecnologia per risolvere il problema su scala Google. I programmatori hanno sviluppato una piattaforma per consentire la gestione dell'intero codice e la distribuzione del lavoro tra diversi ruoli.
Angular è un prodotto di Google
Pertanto, i fornitori lo stanno controllando e testando. Centinaia di progetti utilizzano il framework anche prima del rilascio. Aumenta le possibilità che non si verifichino cambiamenti critici e regressioni.
Questa tecnologia è popolare, quindi trovi sempre uno specialista per supportare il tuo progetto.
Chi può utilizzare i modelli di dashboard
Il pannello analitico sarà utile a qualsiasi dipendente del tuo team aziendale.
- Il CEO può monitorare l'attività globale e le prestazioni del tuo sito informativo o del tuo negozio.
- Il responsabile delle vendite ha sempre un quadro con i risultati nell'importo con il piano generale e tenendo conto del tempo. Può vedere i grafici dei clienti e delle loro visite, Mi piace, conversioni e copertura.
- Il finanziatore ha accesso a dashboard con dati analitici sul reddito dell'azienda. Con tale conoscenza può sviluppare una strategia economica per il futuro.
- Un esperto di marketing determina come migliorare le statistiche delle visite alla tua attività con l'aiuto di varie metriche.
La progettazione dei materiali dei temi di amministrazione migliora significativamente la comprensione della funzionalità di qualsiasi sito. Pertanto, contribuisce a un lavoro più rapido e a risultati affidabili.
Il nostro marketplace Templateog体育首页 offre l'opportunità di creare una dashboard basata su tali layout per qualsiasi area.
Servizi per gli affari
Se hai un sito web aziendale, un centro servizi, un istituto statale, un'attività commerciale o un call center, ti consigliamo di prestare attenzione a questa raccolta.
Computer e Internet
Questa categoria sarà utile per i dipendenti di aziende legate alle tecnologie digitali, IT, amministrazione, provisioning, Internet, hosting e vendita di telefoni cellulari, computer, tablet e altri dispositivi.
Modelli medici
Se sei un medico, un farmacista o un tecnico di laboratorio, scegli queste skin. Sono perfetti per i dipendenti di farmacie, ospedali, laboratori, ecc.
Cibo e ristorante
Usa queste skin se ti occupi di attività di ristorazione, bar, panetteria, bevande e cibo.
Società e persone
Qualsiasi comunità sociale o lavoratore dovrebbe avere un servizio per il calcolo dei dati statistici. Se sei un sociologo, biologo, psicologo o ecologista, scegli questa nicchia.
Particolarità dei temi di material design di Templateog体育首页
Gli sviluppatori si concentrano sull'espressione grafica del layout, i principali dettagli che contraddistinguono l'interfaccia visiva di tali template. Determiniamo le seguenti funzionalità nei pannelli di monitoraggio informativo di Templateog体育首页:
- Profondità dell'ombra: dona volume alla normale pelle piatta e fornisce funzionalità per indicare la struttura degli elementi.
- Tipografia a contrasto: definisce lo stile del marchio e crea la struttura del contenuto. Ad esempio, il titolo del post ha lettere maiuscole e un carattere scuro. Mostra il contrasto tra il corpo del testo e la struttura dell'argomento.
- Griglia modulare: questa tecnica deriva dal campo della stampa. I dettagli sono organizzati secondo la direzione critica. Una griglia crea rientri e illustra meglio la struttura delle informazioni.
- Colori vivaci: nel concept ci sono colori primari e colori aggiuntivi. Lo scopo dell'ombra principale è quello di designare ampie aree. Gli elementi di accento sono più luminosi. Li usi per componenti di controllo, pulsanti e indicatori.
- Animazione di reazione: qualsiasi oggetto deve rispondere alle azioni dell'utente.
- Dal generale ai dettagli: la quantità di informazioni dipende dalle dimensioni dello schermo.
Come utilizzare e modificare il video sul tema amministrativo di Material Design
Domande frequenti sui modelli di amministrazione di Material Design
Che cosa sono i modelli di amministrazione di Material Design?
È un pannello di monitoraggio informativo per la tua azienda che raccoglie automaticamente dati statistici su indicatori di performance selezionati. Tali layout hanno un'interfaccia moderna e specifica di Google. La skin combina la flessibilità degli elementi necessari per analisi affidabili e una comoda grafica che ne semplifica l'utilizzo. Con questa tecnologia si omettono i report manuali perché si ottengono statistiche giornaliere, mensili e annuali. Lo usi per migliorare le tue tattiche di business. Questo formato analizza e visualizza i dati automaticamente. In pratica, vedi specifici grafici a barre, grafici a torta, grafici e altri elementi che mostrano le prestazioni comparative della tua attività o del tuo sito. Tutti i componenti del dashboard possono essere modificati, aggiunti o rimossi. Faciliterà la comoda visualizzazione dei principali dettagli che forniranno informazioni complete. Aiuta a focalizzare l'attenzione sugli elementi critici con la grafica moderna del pannello analitico.
Come posso identificare i modelli di dashboard di material design?
Ci sono molti segni di una tale interfaccia visiva di layout: superfici volumetriche, grafica poligrafica, animazione sequenziale, adattabilità a vari gadget, presenza di uno spettro ombreggiato, contrasto cromatico, griglia modulare, colori brillanti, reazione ai movimenti e dettagli generali.
Perché devo utilizzare il pannello di amministrazione di Material Design?
È un intero ecosistema di visualizzazione moderna del mondo virtuale. Questa tipologia include casi d'uso complessi che semplificano la percezione cognitiva dell'utilizzo di un sito o di un gadget. I sistemi di interfaccia più vecchi spesso omettono tali dettagli. Innanzitutto, una tale visualizzazione rende l'uso intuitivo per molti visitatori. Quindi non devi preoccuparti del tuo layout sovraccarico. Tutti gli elementi si completano a vicenda e riflettono il concetto del tuo marchio. Noterai anche componenti animati che simulano il mondo fisico, il che rende l'interfaccia più facile da capire.
Come posso ottenere il tema amministrativo da Templateog体育首页?
Innanzitutto, registrati sul sito Web di Templateog体育首页. Successivamente, scegli il prodotto necessario. Aggiungilo al carrello e procedi alla pagina di pagamento. Compila i dati di fatturazione e scegli un metodo di pagamento conveniente. Dopo l'acquisto riceverai un messaggio di conferma. Dopo questo processo, scarichi il modello dal collegamento nel tuo account.