Bästa svarta HTML-webbplatsmallar: Utforska charmen och mångsidigheten
I webbdesignens stora mosaik spelar estetik en avgörande roll för att fånga användarens uppmärksamhet och engagemang. Svarta HTML-webbplatsmallar har kommit upp som ett tidlöst val som presenterar en blandning av funktionalitet och nåd. De skapar upplevelser som finns kvar i användarnas minne och lämnar ett spår som överskrider trender, och presenterar en unik duk för designers och företag att uttrycka sin kreativitet samtidigt som de levererar en sömlös konsumentupplevelse. Här kommer vi att fördjupa oss i världen av jet-teman, gräva i deras fördelar, betydelse och hur de kan tillgodose olika behov.
Dynamiska funktioner i svarta HTML-webbplatsmallar
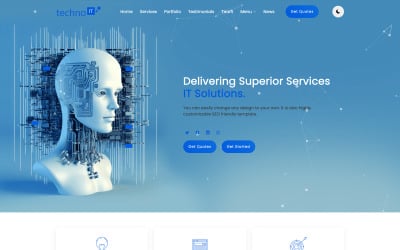
Dessa tillgångar anpassar sig sömlöst till olika nischer, från företagsvärlden till geniala portföljer. För branscher som söker en auktoritativ och professionell onlinenärvaro skapas ett slagkraftigt första intryck av den mörka bakgrundswebbplatsen i kombination med snygg typografi. På liknande sätt kan konstnärer och fotografer använda den svarta rubriken på Visual Studios webbplats HTML för att visa upp sina verk med ett stänk av unikhet. Djuraffärsägare kommer att dra nytta av Animals & Pets HTML-mallar .
Trots mångfalden av designlösningar delar alla produkter i denna katalog en unik funktionalitet. Dessa användbara funktioner ökar dramatiskt resurseffektiviteten:
- Canvas animation. Du kan ingjuta dina virtuella plattformar med canvasanimation för att lägga till en touch av interaktivitet och visuellt tilltalande.
- Retina redo. Dessa högupplösta webbplatsexemplar bekräftar att din information verkar skarp och levande.
- Känslig. Dessa format anpassar sig till olika skärmstorlekar och säkerställer en sömlös surfupplevelse.
- Fastighetskatalog. För fastighetsbranschen erbjuder dessa layouter specialiserade funktioner som fastighetslistning och kartor för att presentera fastigheter elegant.
Hur man bygger svarta HTML-webbplatsmallar?
Lockelsen med dessa format är obestridlig när det kommer till webbdesign. Nedanstående steg-för-steg guide guidar användare att designa sina webbplatser med svart tema:
- Vision. Definiera dina mål, målgrupp och varumärkesidentitet.
- Att välja rätt layout. Se till att webbplatsmönstret erbjuder dig de funktioner du behöver, såsom lyhördhet och anpassning.
- Ändra färgpalett. Medan den primära bakgrunden är svart, välj sekundära nyanser för att guida användarna genom kroppen.
- Typografi. Välj typsnitt som sammanfaller med ditt märkes identitet.
- Främjande. När du är nöjd med din virtuella sida, starta den och starta kampanjer genom sociala medier och andra marknadsföringsstrategier.
Om du behöver ytterligare hjälp med att skapa webbplatser kan du använda en gratis kurs i HTML5-webbplatsbyggande.
Fördelar med svarta HTML-webbplatsmallar
Inom webbdesign är denna färg ett kraftfullt verktyg för att utveckla iögonfallande grafiska kontraster som gör att innehållet sticker ut och lämnar en bestående effekt. Denna färg har länge förknippats med modernitet och sofistikering på grund av dess inneboende anpassningsförmåga och stilfullhet. HTML-strukturer med mörkt tema erbjuder en minimalistisk bakgrund som kan skräddarsys för e-handelsplattformar online eller innovativa satsningar för att locka användarnas uppmärksamhet.
Genom att göra en resurs baserad på dessa teman får du en seriös konkurrensfördel. Du kommer att få:
- Finhet och särart. Användningen av en mörk ton utstrålar en luft av nåd och mystik. Genom att skapa en minnesvärd användarupplevelse kan du få besökarna att komma tillbaka.
- Fokusera på innehållet. Ramverket i ebenholts tillåter materiella element, som text och bilder, att poppa upp och initiera en dramatisk påverkan. Denna kontaktpunkt dirigerar utan ansträngning kunder genom webbplatsens berättelse.
- Uttryck av karaktär. Svart är inte bara en färg; det är en tyst berättare av känslor. Raven-bakgrundslayouter blir en duk för din logotyps karaktär, så att den kan lysa igenom.
Svarta HTML-webbplatsmallar: Video
Svarta HTML-webbplatsmallar FAQ
Är svarta HTML-webbplatsmallar lämpliga för e-handelswebbplatser?
Absolut! Sådana mönster kan ge en onlinebutik med en känsla av bekvämlighet, vilket gör dem till ett idealiskt val för exklusiva varumärken.
Vad gör att dessa tillgångar sticker ut från andra färgval?
HTML-modeller för webbsidor med svart tema sticker ut på grund av sin tidlösa hövlighet och förmågan att utveckla höga kontraster, vilket i slutändan förbättrar produktens synlighet.
Hur kan jag anpassa de svarta HTML-webbplatsmallarna så att de matchar identiteten på mitt varumärke?
De flesta svarta HTML-webbplatsformat kommer med modifieringsalternativ för teckensnitt, layouter och färger. Detta gör att du kan resonera layouten med din handels unika estetik. Om du vill anlita specialister, kolla det omfattande erbjudandet om webbplatsunderhåll .
Kan dessa tillgångar användas i någon specifik bransch?
Även om dessa HTML-webbplatsschabloner kan användas för många ansträngningar, är de särskilt gynnade av lyxproduktföretag, modemärken och kreativa byråer.